Bootstrap是基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架。国内一些移动开发者较为熟悉的框架,如WeX5也是基于Bootstrap源码进行性能优化而来,今天主要分享Bootstrap中文使用教程。
一、Bootstrap简要介绍
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap目前的正式版本是Bootstrap4,利用我们提供的Sass变量和大量mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个App。
二、Bootstrap软件包的内容
Bootstrap包中所含的内容包括预编译和源码文件,注意Bootstrap的JavaScript插件依赖jQuery。
基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
CSS:Bootstrap自带特性:全局CSS设置、定义基本HTML元素样式、可扩展的class及一个先进的网格系统。
组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
JavaScript插件:Bootstrap包含十几个自定义的jQuery插件。可以直接包含所有也可以逐个包含这些插件。
定制:你可以定制Bootstrap的组件、LESS变量和jQuery插件来得到你自己的版本。
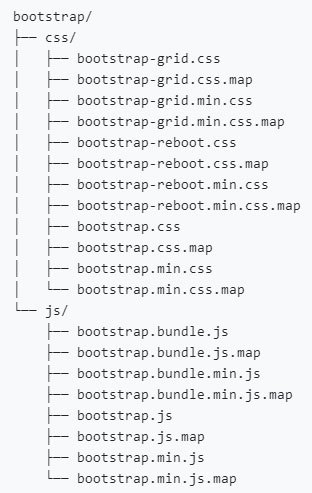
这是Bootstrap使用软件包的基本内容:预编译的文件可以快速用于任何web项目。官方提供了经过编译的CSS和JS(bootstrap.*)文件,以及既编译又压缩的CSS和JS(bootstrap.min.*)文件。source maps(bootstrap.*.map)文件可与某些浏览器的开发者工具协同使用。打成集成包的JS文件(bootstrap.bundle.js 以及压缩后的 bootstrap.bundle.min.js)包含了Popper,但并不包含jQuery。
三、Bootstrap编译版下载(推荐使用)
下载 Bootstrap v 4.6.0 即用型代码包(不包含使用文档、源文件、以及Jqurey和Popper.js文件),其中包括:
1) 精简压缩后的CSS文件(CSS 层叠样式表文件对比)
2) 精简压缩最小化后的 JavaScript 插件
点击下载
四、Bootstrap源码包下载(高级用户)
下载 Bootstrap v 4.4.1 完整的Sass、JavaScript和文档,并可使用工具对Bootstrap进行重编译,推荐使用:
1) Libsass 或 Ruby Sass 以及其它Sass编译工具
2) Autoprefixer-浏览器自动兼容前缀的处理程序
构建后的版本只能于Bootstrap及其文档的分支,应不包含重新发行之商业目的。
点击下载
五、Bootstrap中文使用教程
BootStraps v4 帮你轻松创建响应式,并在移动设备也能提供友好体验的网站。Bootstrap内置了大量常用界面设计组件,只需要几行代码,就可以为你的网站带来各种界面与功能。
通过学习Bootstrap教程,你甚至可以在数秒之内建立一个设计良好的网站首页。之后根据需求,“复制粘贴”所需的组件来构建你网站的功能即可。
以上是Bootstrap教程文档中的部分目录内容,请通过百度网盘下载Bootstrap中文使用教程-v4.3.1.pdf,地址:https://pan.baidu.com/s/1e_SFhT2k6W5Ba4RIfaFITw 提取码:m3fm






![[详细方法] 特朗普币 TRUMP Meme Coin 怎么购买?](https://www.krseo.com/zb_users/upload/2025/01/202501211737391469108047.webp)


还木有评论哦,快来抢沙发吧~